Codiad - Le WebIDE
Rédigé par Serge NOEL Aucun commentaireCodiad est un environnement de développement intégré (IDE) conçu pour fonctionner dans un navigateur. Il supporte un grand nombre de languages et dispose de fonctionnalités avancées...
Lors du développement d'un site internet ou une application à destination du web, il est habituel d'utiliser un éditeur de texte associé à un plugin FTP pour pouvoir visualiser les résultats rapidement. Codiad fait la même chose, mais directement sur votre serveur.

Codiad s’adresse aux programmeurs en quête d’un environnement de développement open source.
Télécharger codiad : lien
Codiad Web IDE
Codiad est un environnement IDE qui fonctionne entièrement dans un navigateur.
Fonctionnalités
Codiad a été réalisé avec comme objectif la simplicité. Il permet un travail rapide sans la lourdeur des outils desktop tel Eclipse. Malgré cette recherche de simplicité, Codiad dispose de fonctionnalités avancées :
- Plus de 40 languages supportés
- Libraire de plugins
- Recherche d'erreur et notification
- Support de plusieurs utilisateurs
- Partage d'écran pour l'éditeur
- Stockage en local
- Outil de recherche avancé
- Auto-complétion avancée
- Edition collaborative en temps réél
- Plus de 20 schémas de coloration syntaxique
- Facile à personaliser
- Fonctionne sur votre serveur
- Sauvegarde facile
- Zone d'édition maximale
- Support de l'internalisation (i18n)
... et une équipe de collaborateurs passionés de plus en plus nombreux !
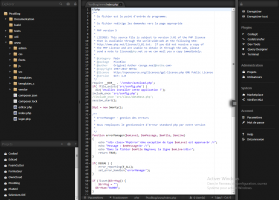
Interface
L'interface de Codiad est basée sur 3 panneaux :
- à gauche on retrouve le gestionnaire de fichiers et les fichiers actifs
- au centre la zone d'édition
- à droite le système et d'autres contrôles
Les panneaux de gauche et droite peuvent se replier pour laisser un maximum de place à l'éditeur.
Configuration nécessaire
Vous devez disposer d'un serveur Web (Apache ou Nginx), de répertoires accessibles en lecture/ecriture. Aucune base de données n'est nécessaire.
L'application fonctionne avec les navigateurs modernes : Chrome, Firefox, and IE9+.
Installation de Codiad
Récupérer les fichiers de Codiad sur le repo :
$ cd /var/www
$ git clone https://github.com/Codiad/Codiad.git codiadMettre en place les bonnes permissions ainsi que le fichier de configuration :
$ cd codiad
$ cp config.example.php config.php
$ sudo chown -R www-data config.php workspace plugins themes dataMise en place la configuration pour nginx. Editer le fichier nginx.conf :
location ^~ /codiad {
root /var/www;include /etc/nginx/conf.d/php.conf;
include /etc/nginx/conf.d/cache.conf;
satisfy any;
allow all;
}Penser à redémarrer nginx :
$ sudo service nginx restartCodiad est accessible via https://domain.tld/codiad et la page de configuration devrait s’afficher, vous permettant de créer le premier utilisateur et de définir le premier projet.
